TRyanweb - Kali ini, saya akan membagikan Cara Membuat Push Notifications dengan OneSignal di Blog. Apa itu OneSignal? OneSignal adalah layanan yang memiliki kemampuan untuk mengimplementasikan fungsi pemberitahuan di situs web, sehingga pengguna yang mengikuti situs tersebut menerima pemberitahuan segera di perangkat mereka.
Push Notifications adalah pemberitahuan yang akan muncul di mana dan kapan. Pesan pemberitahuan ini akan muncul ketika pengguna telah mengaktifkan pesan ini di situs yang dia ikuti. Bahkan jika pengguna tidak membuka situs di browser, pesan akan tetap muncul sebagai pemberitahuan ketika ada pembaruan artikel di situs yang berfungsi dengan baik di desktop dan perangkat seluler. Ini berfungsi seperti tombol bel di YouTube.
Menambahkan pemberitahuan push ke blog tentu akan mendorong lebih banyak pengunjung dan berdampak positif pada perkembangan blog Anda. Situs besar juga menggunakan pemberitahuan push seperti Facebook, Twitter, dan situs lainnya.
Bagi Anda yang ingin menginstalnya di blog, ikuti langkah-langkah di bawah ini.
Isi formulir pendaftaran melalui email atau Anda juga dapat terhubung langsung melalui akun Github, Facebook, atau Google Anda. Setelah selesai, klik tombol Create account.
Konfirmasi link yang dikirim melalui email untuk mengaktifkan akun OneSignal.
Langkah selanjutnya, di halaman https://app.onesignal.com. Klik tombol NEW APP/WEBSITE dan beri nama untuk APP baru.
Setelah itu silahkan diberi nama, di menu Select Platform pilih Web Push. Lalu klik tombol Next.
Di halaman Configure Web Push pilih menu Wordpress Plugin or Website Builder dan pilih Blogger.
Selanjutnya untuk pengaturan, gulir halaman kebawah dan isi formulir Blogger Site Setup sesuai dengan blog Anda.
Kemudian gulir ke bawah dan klik tombol Add A Prompt, pilih fitur yang ingin Anda aktifkan, setelah selesai, klik Save.
Setelah semua fitur diatur, gulir ke bawah dan klik tombol Save.
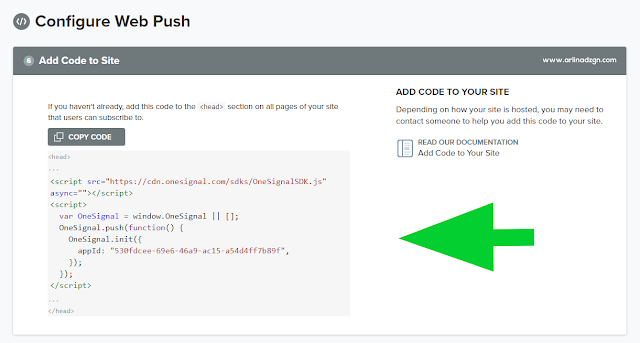
Selanjutnya, tambahkan kode ini di dalam template sebelum </head> atau </head><!--<head/>-->.
Setelah menambahkan templat, klik tombol Simpan Tema dan klik tombol Finish pada halaman OneSignal. Selesai!
Untuk melihat contoh hasil, kunjungi halaman berikut
Nah, itu saja dari Saya untuk saran tentang cara membuat notifikasi otomatis di blog dengan OneSignal. Saya harap ini membantu Anda.
Push Notifications adalah pemberitahuan yang akan muncul di mana dan kapan. Pesan pemberitahuan ini akan muncul ketika pengguna telah mengaktifkan pesan ini di situs yang dia ikuti. Bahkan jika pengguna tidak membuka situs di browser, pesan akan tetap muncul sebagai pemberitahuan ketika ada pembaruan artikel di situs yang berfungsi dengan baik di desktop dan perangkat seluler. Ini berfungsi seperti tombol bel di YouTube.
Menambahkan pemberitahuan push ke blog tentu akan mendorong lebih banyak pengunjung dan berdampak positif pada perkembangan blog Anda. Situs besar juga menggunakan pemberitahuan push seperti Facebook, Twitter, dan situs lainnya.
Bagi Anda yang ingin menginstalnya di blog, ikuti langkah-langkah di bawah ini.
Cara Membuat Push Notifications dengan OneSignal di Blog
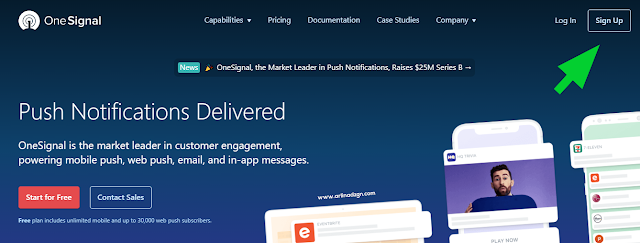
Langkah pertama adalah mengunjungi situs OneSignal untuk membuat pemberitahuan push di blog. Kemudian klik tombol Sign Up.Isi formulir pendaftaran melalui email atau Anda juga dapat terhubung langsung melalui akun Github, Facebook, atau Google Anda. Setelah selesai, klik tombol Create account.
Konfirmasi link yang dikirim melalui email untuk mengaktifkan akun OneSignal.
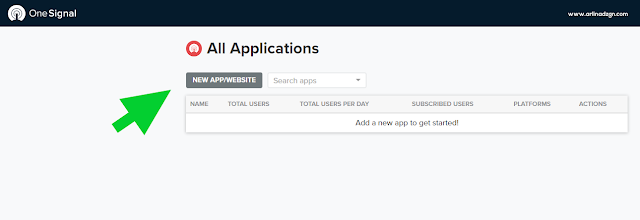
Langkah selanjutnya, di halaman https://app.onesignal.com. Klik tombol NEW APP/WEBSITE dan beri nama untuk APP baru.
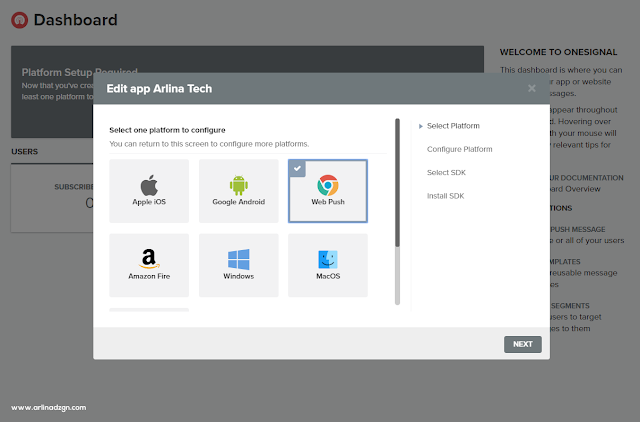
Setelah itu silahkan diberi nama, di menu Select Platform pilih Web Push. Lalu klik tombol Next.
 |
| (foto:Arlinadzgn.com) |
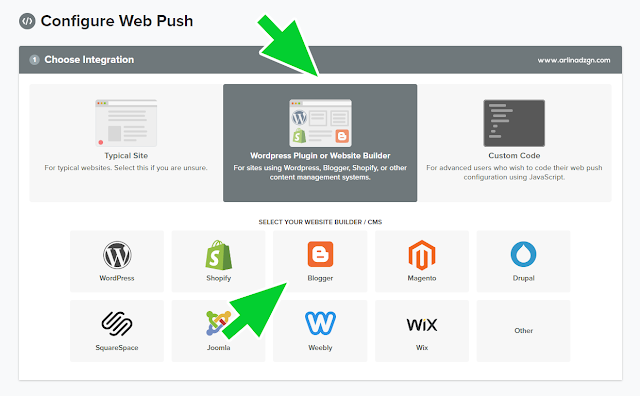
Di halaman Configure Web Push pilih menu Wordpress Plugin or Website Builder dan pilih Blogger.
 |
| (foto:Arlinadzgn.com) |
Selanjutnya untuk pengaturan, gulir halaman kebawah dan isi formulir Blogger Site Setup sesuai dengan blog Anda.
Kemudian gulir ke bawah dan klik tombol Add A Prompt, pilih fitur yang ingin Anda aktifkan, setelah selesai, klik Save.
Setelah semua fitur diatur, gulir ke bawah dan klik tombol Save.
Selanjutnya, tambahkan kode ini di dalam template sebelum </head> atau </head><!--<head/>-->.
 |
| (foto:Arlinadzgn.com) |
Setelah menambahkan templat, klik tombol Simpan Tema dan klik tombol Finish pada halaman OneSignal. Selesai!
Untuk melihat contoh hasil, kunjungi halaman berikut
Nah, itu saja dari Saya untuk saran tentang cara membuat notifikasi otomatis di blog dengan OneSignal. Saya harap ini membantu Anda.
Related Posts

Subscribe Our Newsletter